说起移动web的开发,咱们不得不提起viewport。想要在移动设施上启动网页的重构或开发,首先得搞明确移动设施上的viewport,只要明确了viewport的概念以及弄分明与其无关的meta标签的经常使用,能力更好的让咱们的网页适配或照应各种不同分辨率的移动设施。

一、移动端适配的目标
咱们在PC端访问到的页面普通是反常显示的,自动是不会被缩放的,除非是手动启动了缩放,页面才会被加大比例或许是增加比例显示。然而在移动端就不一样了,假设将一个pc端的页面放到手机端启动访问,那么或许产生页面挤到一同、规划杂乱或许产生横向滚动条的状况,咱们给用户带来不好的体验。还有在屏幕尺寸大小不同的手机上启动访问页面时,页面显示的成果不能正当的展现,咱们希冀的是在手机屏幕较大时显示的内容比拟大一些,手机屏幕小的时刻页面的内容也会增加启动自顺应。因此,移动端适配的目标是在不同尺寸的设施上,页面到达正当的展现(自顺应)或许说是能够坚持一致成果。
二、viewport如何了解
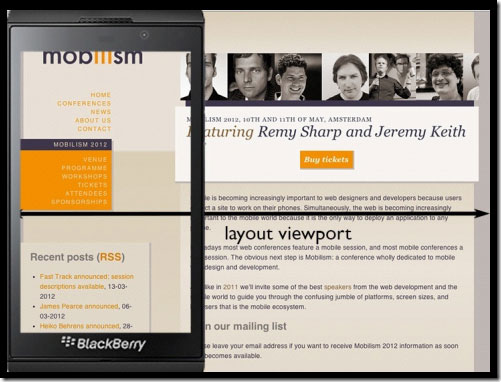
理论viewport是指视窗,阅读器上(也或许是一个app中的webview)用来显示网页的那局部区域。在移动端和pc端视窗是不同的,pc端的视窗是阅读器窗口区域,而在移动端有三个不同的视窗概念:规划视窗、视觉视窗、现实视窗。假设把移动设施上阅读器的可视区域设为viewport的话,某些网站会由于viewport太窄而显示杂乱,所以这些阅读器就自动会把viewport设为一个较宽的值,比如980px,使得即使是那些为PC阅读器设计的网站也能在移动设施阅读器上反常显示。这个阅读器自动的viewport叫做 layout viewport。layout viewport的宽度可以经过 document.documentElement.clientWidth来失掉。layout viewport的宽度是大于阅读器可视区域的宽度的,所以还须要一个viewport来代表阅读器可视区域的大小,这个viewport叫做 visual viewport。visual viewport的宽度可以经过 document.documentElement.innerWidth来失掉。ideal viewport是一个能完美适配移动设施的viewport。首先,不须要缩放和横向滚动条就能反常检查网站的一切内容;其次,显示的文字、图片大小适合,如14px的文字不会由于在一个高密度像素的屏幕里显示得太小而不可看清,无论是在何种密度屏幕与分辨率下,显示进去的大小都差不多。这个viewport叫做 ideal viewport。ideal viewport并没有一个固定的尺寸,不同的设施有不同的ideal viewport。例如,一切的iphone的ideal viewport宽度都是320px,无论它的屏幕宽度是320还是640。ideal viewport 的意义在于,无论在何种分辨率的屏幕下,针对ideal viewport 而设计的网站,不须要缩放和横向滚动条都可以完美地出现给用户。为了了解起来更分明一点,在网上找了两张比拟易懂的图片。假设对这三个视窗的概念还不是很分明,看看上方几张图或许就会了如指掌:规划视窗

视觉视窗

现实视窗如何设置呢?很便捷,只要要在html的header中添加一段很关键的代码:<metacontent=”width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0″>加了这行代码,页面的宽度就会跟你的设施宽度分歧,同时不准许用户手动缩放。实践上,它就是设置了现实视窗,将规划视窗的宽度设置成了现实视窗(阅读器/设施屏幕的宽度)。把width设为width-device是必定的,这样能保障不会产生横向滚动条。
三、viewport的经常使用方法
以下为meta viewport的6个属性,这些属性可以混合来经常使用,多个属性同时经常使用要用逗号隔开。1、width: viewport宽度2、height: viewport高度3、initial-scale: 初始缩放比例4、maximum-scale: 最大缩放比例5、minimum-scale: 最小缩放比例6、user-scalable: 能否准许用户缩放

viewport设置移动端自顺应的方法:
<meta content=”width=device-width, initial-scale=1″>解析这个语句发现,它成功的性能就是让viewport的宽度为设施宽度,在viewport中规划成功后显示在屏幕上时不缩放,即规划是怎样,显示就是怎样。这样咱们在制造网页时只要要间接针对手机屏幕大小启动设计,不用思考那么多复杂的疑问了。
web开发 viewport是什么意思
什么是Viewport Meta及在手机上的应用
viewport是专为手机浏览器设计的一个meta标签; 有些屏幕很小有智能手机,但分辩率却可以做得很大,比如小米4的默认分辨率为:1920*1080,比许多电脑桌面的都还大,传统桌面网站直接放到手机上阅读时,界面就会显得非常小,阅读体验就很差,就样就需要一种将原始视图在手机上放大的机制,使用viewport标签可以解决这个问题,如width=device-width: 表示此宽度不依赖于原始象素(px),而依赖于屏幕的宽度,如iphone 4(3.5寸)屏幕的大小相当于电脑屏幕上的320px显示的效果。
Java Ext Viewport 要怎么使用??
这样定义完全没问题啊。下面是实际项目中的一个东西,供参考:
function initPannel(){baiscPanel = new Ext.Panel({region: north,height: 50,border: true,autoScroll: false,margins: 0 0 0 0,contentEl: basicInfo});southPanel = new Ext.TabPanel({region: center,id: southPanel,width: auto,height: 270,autoHeight: false,bodyStyle: background-color:#dfe8f6;,items: [{title: Ingresos,id: ingress_1,html: <iframe src=${basePath}/report/toPage.do?vm=ingress frameborder=0 scrolling=auto></iframe>},{title: Egresos,id: egress_2,defaults: {autoScroll: true },html: <iframe src=${basePath}/report/toPage.do?vm=egress frameborder=0 scrolling=auto></iframe>}],listeners: {tabchange: {fn: function(t,p){var index=p.id.split(_)[1];Ext.getCmp(viewList).setValue(index);}}}});new Ext.Viewport({defaults: {bodyStyle: background-color:#dfe8f6;,autoScroll: true},border: false,layout: border,items: [baiscPanel, southPanel],listeners: {afterlayout: {fn: function(){}}}});southPanel.activate(0);}
c语言中setviewport是怎么个用法?
setviewport() 设置图形视口函数功能: 函数setviewport() 设置当前图形视口。
用法: 函数调用方式为void setviewport(int left,int top,intright,int bottom,int clip);说明: 参数left,top是左上角坐标,right,bottom是右下角坐标,它们都是绝对屏幕坐标。
传给setviewport()的第五个参数是clip,如果clip为1,则超出视口的输出图形自动被裁剪掉,即所有作图限制于当前图形视口之内,如果clip为0,则不做裁剪,即作图将无限制地扩展于视口周界之外,直到屏幕边界。
开始的时候使用CAD将要操作的元素放如模型空间,之后在LAYOUT中用VIEWPORT对模型空间的元素进行投影.
因为在模型空间里有个其他的点或者是图形什么的距离你画的图形很远,所以,要显示图纸上全部的内容你的图形就变成小点了,你需要找到那个理你图形很远的东东,把他删掉!你可以双击鼠标中键看看效果
使用viewport页面显示内容过大
viewport做不到真的让你的页面自适应。
手机浏览器是把页面放在一个虚拟的“窗口”(viewport)中,通常这个虚拟的“窗口”(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。
移动版的 Safari 浏览器最新引进了 viewport 这个 meta tag,让网页开发者来控制 viewport 的大小和缩放,其他手机浏览器也基本支持。
所以解决方式:去了解了解“响应式布局”(响应式的布局的前提就是设置

❁歆兴故事汇❁
长按二维码关注
看完要关注,从此人生不迷路!




































最新评论