WordPress经过Contact Form 7咨询表单插件可轻松成功网站留言与表单询盘等性能,很多人不分明完整的设置环节,经过当天这个教程,你会分明在后盾如何检查留言内容,并且用户在前端提交按钮成功发送信息后,系统会智能发送一封邮件到你指定的邮箱。

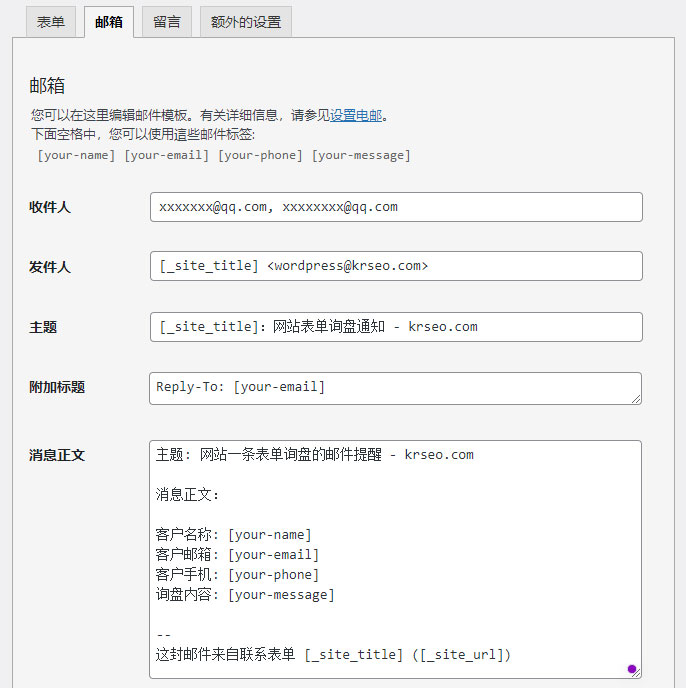
1、WordPress装置 Contact Form 7 与 Contact Form CFDB7 插件,第一个是咨询表单新增与性能插件,第二个是强化插件,让你可以在后盾 Contact Forms 模块中看到用户留下的表单信息。2、Contact Form 7 新建咨询表单,在表单选项卡中可以编辑表单模板,参与你须要的标签。在邮箱选项卡中设置收件人、发件人、主题、信息注释(可自定义排版)等外容,模板参考如下:

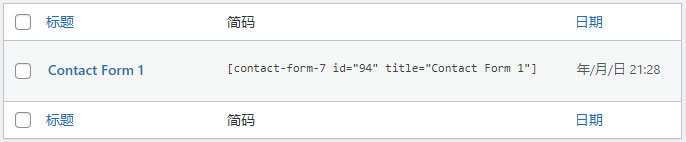
3、将表单生成的简码搁置在页面代码上,前台就会显示你所设置的表单栏。

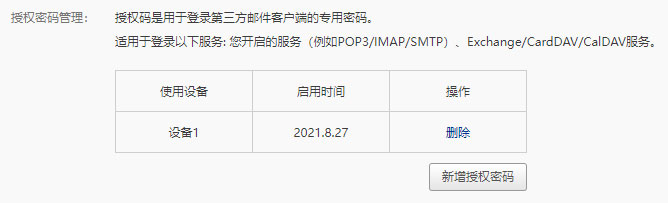
4、这里咱们经常使用163邮箱作为发件人,当然你也可以经常使用QQ邮箱,设置基本是一样的。在163邮箱设置中开起 POP3/SMTP 服务,生成授权码并记载,将在接上去的疏导设置第二步中填进邮箱明码一栏。

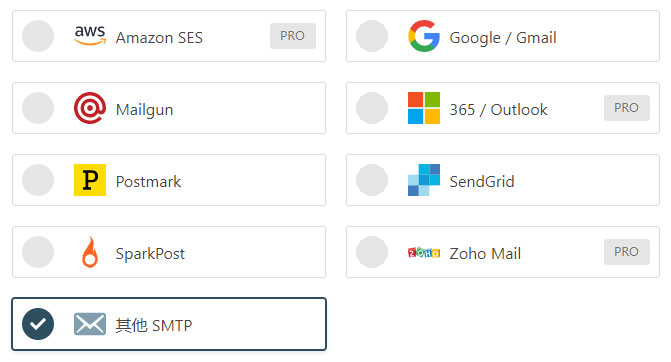
5、WordPress装置 WP Mail SMTP by WPForms 插件并启用,进入疏导设置界面。经过这个插件的设置,当网站有表单信息时,插件会关联表单内容并经过你设置的163邮箱发送一封邮箱到你指定的邮箱地址(可设置多个)。选用你的 SMTP 邮件程序,由于咱们经常使用163邮箱,所以这里选用“其它SMTP”保留并继续。

SMTP 主机填入:smtp.163.com;加密选用SSL;SMTP 端口填写465;智能 TLS跟认证自动启用;SMTP用户名填入你的163邮箱;SMTP 明码填入你的163的授权码(并非邮箱明码);填入发件人跟发件人称号,按需选用能否勾起强迫,根听说明自行确定即可,而后保留继续。你要启用哪些电子邮件性能,我选用自动并保留继续。协助改良 WP Mail SMTP + 智能介绍,可以选用跳过此步骤。输入你的 WP Mail SMTP 容许证密钥,只用到发邮件性能的话咱们可以跳过此步骤。智能检测能否正确性能,并发送一封测试邮件,假设没有成功,会有提示,依据倡导处置,排查下明码能否填写对,主机出入站规定设置端口能否放行。到此,WordPress经过Contact Form咨询表单、Contact Form CFDB7、WP Mail SMTP by WPForms 插件已成功成功表单设置、内容存储后盾并智能发送邮件提示的设置。
如何使用contact form 7
1. 首先是安装,搜索 contact form 7即可找到,选择install并activate it2. 安装完成后,WP后台的左侧会出现一个contact 的菜单,这就是contact form 7的快捷菜单3. 新建表单,在contact菜单下面Add new即可新建表单,填好名字如Inquiry,保存即可。
4. Form的设置, Form里面是表格的元素的设置,默认生成的有your name, your email, subject, your message,你也可以根据需要点击FORM顶部的相关菜单,添加相应的功能,如URL等,方法:把光标放置到一个空行,点击URL,会弹出一个窗口设置:required field 视需要打勾或不打勾Name 保持默认即可Default value 填上your websiteuse this text as the placehold of the field, 打上勾this requires the authors URL 不打勾其他的暂时不填, 然后点insert tag,即可插入到表格中了,然后点击SAVE。
你可以根据需要添加其他的一些表单模块。
5. MAIL设置,这里是设置相关的发信息资料,如收到邮件的格式,发送人和收件人邮箱,邮件的标题等6. Message设置,这里面是一些提示信息文字的设置,一般保持默认即可7. Additional settings:这里面可以增加一些扩展的代码,下文会讲述到常用的一些应用。
8. 如何调用Contact form 7表单:当以上设置好以后,把标题下面的一段代码(shortcode)复制,并粘贴到post 或page或portfolio的编辑框里面,然后点update即可完成添加。
完成以后,可以做一个测试,看是否发送成功。
9. Bluehost空间上的网站使用CF7的常见问题及解决方法:询盘无法发送成功或无法收到,如下图所示SOLUTIONS:注:BLUEHOST上的网站不支持第三方邮箱发送系统邮件,所以如果装了SMTP插件则必须删掉才可以正常使用Step1假如你的工作企业邮箱为sales@xxx.com, 那么在CF7表单中将收件人邮箱设置为inquiry@xxx.com,发件人邮箱设置为wordpress@xxx.com,Step2到BH后台-hosting-email下面去添加3个网站域名后缀的email账号,分别是sales@xxx.com,inquiry@xxx.com, wordpress@xxx.com (无论你的企业邮箱在哪里,这里都必须要添加(不影响本身邮箱的使用),如果你的企业邮箱本身挂在BH上面了,那应该不会出现此问题),如下图Step3到bluehost后台 DOMAINS-ZONE EDITOR页面,找到MX(mail exchanger), 点击下面的more,勾选local mail exchanger,并点击changeStep 4到BLUEHOST后台-hosting -email中选择forwarding 并点击add email forwarder,在address to forward中填上inquiry,在forward to this address中填上你的实际工作企业邮箱,如sales@xxx.com或 XXX@GMAIL.COM都可以,并点击SUBMIT。
只要按以上步骤设置,即可成功发送询盘并收到询盘,亲测有效。
10.如何实现发件人的IP追踪和询盘页面的标题,URL等信息,可以在mail菜单下面的message body后面加上以下代码可以实现:[_remote_ip]:发送者当前的IP[_url]: 询盘表单所在的页面[_post_title]:询盘表单所有页面的名称全部的代码可以查看这里询盘发送如何实现页面的跳转:在Additional settings里面加上以下代码(全部复制,如果不成功,则有可能是里面标点不对,一定要保证代码里面的所有标点符号为英文状态下的标点)on_sent_ok: location =把example.com换成你跳转后的页面URL,保存,即可实现发送询盘后跳转。
这样便于进行GA的转化设置。
12. 常用询盘表单的代码参考:将以下代码放到 contact form 7第一个选项FORM里面,保存;就可以调用到这个询盘表单了,这是我常用的一个。
<p><h2><i></i> We will answer your email shortly!</h2></p><p>[text* your-name placeholder Your name*]</p><p>[email* your-email placeholder Email Address*]</p><p>[text your-subject placeholder Your website*]</p><p>[textarea your-message placeholder Give us your need as specific as possible*]</p><p>[submit Send]</p>效果如图:13. 配套插件:Contact form DB这个插件的作用时,当用户通过你的CF7等发询盘的时候,无论是是否发送成功,这个询盘的内容都可以被记录下来,非常好用,可以防止无法发送询盘或无法收到邮件导致的询盘丢失。
wordpress装好wp-smtp-mail插件之后。怎么调用smtp把网页上的表单用邮件发送给管理员?
装一个叫contact form 7的多语言插件,你用的是简体中文Wordpress的话,装上就是简体中文的,在WP后台左侧会有一个“联系菜单”,装上插件后就有一个示例,在设置页面填上自己的email即可,当然了,前提是你的smtp没问题,索凌网络奉上
如何利用WordPress创建自定义注册表单插件
自定义表单的插件有很多,但这些插件基本上都是直接将内容发送到邮箱里的,而不能在WP的后台进行查看,WordpressFormManager强悍的一点也正是在这里,即可以把内容发送到邮箱里,也会将内容存进数据库,支持直接在WP的后台进行查看。
WordPressFormManager插件启用后,会在侧边栏生成一个Form的栏目,这里就是设置WordpressFormManager与查看数据的地方。
初始安装的WordpressFormManager里面是没有内容的,需要添加一个“AddNew”,之后就会出现一个表单的列表,在这里就可以添加多个表单,以方便自定义不同的内容使用在不同的地方。
点击相应的表单项进入编辑页面,在这里可以添加内容并定义他们的形式,比如文本框、单选项、多选项、下拉列表等,在“AddFormElement”这里添加:添加的每一个内容项都是可编辑的,在下面的“Appearance”栏目里,可以简单的定制表单的外观,比如是否需要显示标题,以及是否需要显示边框,以及每一项内容名称的长度等。
再往下的“Customize”则是设置提交成功之后显示什么提示文字,以及按钮上显示什么字等。
在页面的右侧,基本上只需要填写两项:FormSlug:用来写表单的缩略名的(页面调用时需要使用到这个);E-MailNotifications:用来设置表单内容发往的邮箱地址、标题以及来源;这样基本上就简单的设置完成了,然后就可以在日志或是页面里任意的调用这个自定义表单的内容了,调用的方法就是在内容里输入[formFormSlug]比如,刚才如果修改了FormSlug为contact的话,那么调用的代码就是[formcontact]
wordpress使用的是插件contact form 7表单。顾客向表单提交了邮件了,这份邮件我到哪里可以查看呢?
wp需要安装smtp插件,然后配置你的邮箱信息才可以。
contactform网站表单提交很慢
你好,你是想问为什么contactform网站表单提交很慢吗?contactform网站表单提交很慢主要有以下几个原因:1、表单数据量过大,导致提交时间延长。
这是因为表单中包含了大量的选项、多行文本框等输入项,或者表单数据没有进行压缩处理,导致数据量过大。
2、网络延迟或服务器响应慢。
表单数据量不大,但是提交速度仍然很慢,是由于网络延迟或服务器响应慢导致的。
这是由于网络连接不稳定、服务器负载过重、服务器配置低等原因引起的。
关于WP插件Contact Form 7的问题
你下那看下你的服务器支持不支持PHP的mail()函数,如果不支持得安装WP-Mail-SMTP,配置一下邮件服务,过程比较长这里就不写了,可以自行网络“Contact Form 7 WP-Mail-SMTP”或“Contact Form 7 无法收取邮件”。

❁歆兴故事汇❁
长按二维码关注
看完要关注,从此人生不迷路!




































最新评论