WordPress关上速度慢不时是很多人关注的疑问,咱们可以经过页面优化、主机优化、装置优化插件来处置。对象缓存可以进一步优化网站加载速度,罕用的有和Redis,之前曾经引见过WordPress性能Memcached的方法,而当天跟大家分享性能Redis对象缓存的教程。

一、宝塔装置Redis缓存器
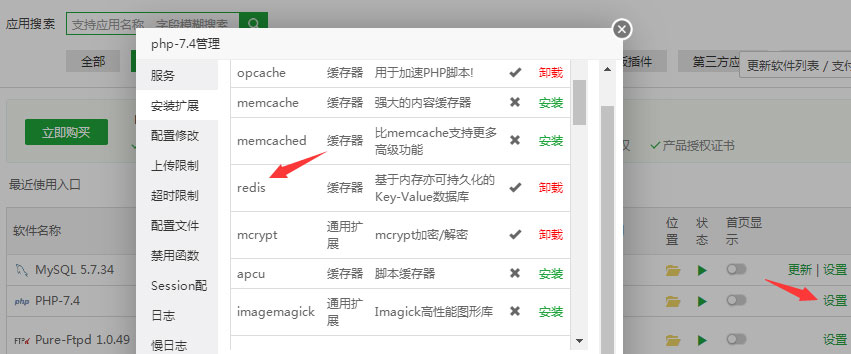
环节相对比拟便捷,依次进入:软件商店→运行分类(已装置)→PHP设置(版本号)→装置裁减→Redis装置,在几分钟内即可装置成功,如下图:

二、WordPress装置Redis插件
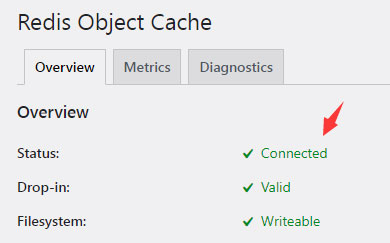
在WordPress装置插件页面搜查 Redis Object Cache 插件并装置启用, 装置成功后,选用设置,点击 Enable Object Cache 按钮,启用Redis对象缓存,形态变为Connected,就示意已衔接成功。

至此,WordPress性能Redis对象缓存已成功成功。关于数据量大、访客比拟多的网站,Redis关于速度和性能的优化都十分显著,倡导大家装置。
如何正确优化WordPress,让WordPress网站速度飞起来
1.测试网站程序的运行效率是否存在问题首先我们可以在自己的本地电脑上搭建PHP+Mysql环境,待环境搭建好以后,我们需要将以wordpress搬家的方式,将程序整个的恢复到本地服务器环境中。
通过这个步骤,可以判断网站是否由于网站程序运行缓慢而导致页面打开速度慢。
如果在本地环境中运行速度非常理想,则可能是由于服务器环境搭配不当、或网络速度不理想造成的。
2.测试网站加载的插件是否影响网站运行速度使用排除法,有选择性的关闭与打开插件,并进行前后运行速度对比,以确认是否有某些插件影响网站的运行速度。
3.测试主题模板是否影响网站运行效率下载并启用WP默认的模板进行前后运行速度比较,这里推荐使用 Twenty Twelve 这款wordpress官方开发的主题进行测试。
4.测试是否由于服务器网络环境影响页面打开速度将需要测试的页面;例如网站首页,另存为静态页面,并上传到服务器上进行速度测试。
如果打开速度变快,说明网络环境不存在问题。
需要对服务器动态处理程序进行排查。
wordpress网站速度慢怎么办
wordpress网站速度慢原因:由于从Wordpress3.8开始系统中会加载谷歌Open sans字体样式,导致在登陆自己账户后台的情况下打开的网站首页和后台非常的慢,需要加载很久才可以勉强打开,开始的时候很多用户还怀疑自己的虚拟主机或者VPS不稳定导致的,其实这个主要是因为WORDPRESS加载谷歌Open sans字体导致的。
解决办法:第一、取消谷歌Open sans字体加载如果使用的默认主题,可能前台也会有,如果使用的自己制作的或者第三方的主题,一般前台是没有的,只有在登陆账户后的前台和后台打开变慢,主要是不便于自己的访问和维护。
可以通过在后台插件搜索Disable Google Fonts,下载安装激活这个插件就可以解决这个问题。
第二、清除不必要的头部加载看到这里的时候可以到自己的WP网站源代码看看,在头部位置是不是看到很多的JS和CSS加载项目,多达十几条,然后可以看看类似大前端这样的主题源代码,头部基本上没有多余的加载,所所以他们的这类主题加载速度和打开速度非常的快,所以有必要清除不必要的JS加载,在WordPress提速优化篇:清理HEAD头部多余脚本也有提到,但是研究的还不够细致,等下面有时间把大前端主题的屏蔽JS功能研究一下。
第三、删除不必要的插件理论上,能不用插件不用插件,在上周老左在帮网友解决问题的时候,看到他的网站使用的是阿里云机房,照理说速度应该比较好,但是打开速度都不如美国东部机房速度,登陆其网站后台发现使用将近20多个插件,1G内存的VPS,内存已经占用70%,一个新建立的网站开始就有这样的负载,以后如果有流量后咋办?第四、是否使用商业化主题个人在使用WORDPRESS的时候喜欢使用简单的主题,然后慢慢修改成自己喜欢的用户体验效果,不喜欢使用主题太复杂的,尤其是海外那些有特别复杂后台的主题,这样的主题一来不太安全,二来加载速度特别慢,毕竟要实现这样的绚丽效果需要用到很多JS和CSS,甚至还嵌入前端框架。
个人理解的是网站不需要太复杂和绚丽,简单轻便,主要在于内容够有内涵和吸引力。
第五、数据库缓存文件负担在默认的时候,在后台写文章会时隔一段时间自动给保存成修订版本,这样的修订版本会自动保存到数据中心,即便在前台是看不到的,这样像老左博客更新一篇文章需要花费几十分钟甚至1-2个小时的时候修订版本会很多很多,这就是为什么很多人发现ID不连续的原因,这样在有1000篇文章时候可能会有3000个记录文章,甚至在长久的运营之后会产生几千上万的记录(这就是为什么很多人说开始速度还可以,以后速度越来越不好)。
需要删除修订版本,不让修订版本添加到数据中心。
解决方法:在wp-config.php文件中添加define(WP_POST_REVISIONS, false);代码。
第六、检查是否有垃圾评论这一点很重要,之前一台LINODE VPS一直发报警邮件说机器CPU超标达到400%,而且在其上面的网站打开速度特别慢,开始以为又被人攻击,然后通过日志和后台一看,每秒钟有几十个的评论在增加,即便评论内容不会显示在前台,但是会加载到数据库中,这样就增加了整个网站和机器的负载。
需要用工具屏蔽、验证垃圾评论,尤其是软件群发的评论需要搞定。
比如需要激活Akismet以及使用类似需要验证码才可以评论的功能/插件,增加软件群发评论的难度。
第七、优化图片缓存尤其是当下扁平化体验的需求,喜欢用较多的图片内容,比如老左博客教程中用到大量的图片,但加载图片是比较慢的,可以用到类似图片缓冲的插件或者JS效果,比如可以用到jQuery lazy load plugin插件解决图片缓冲,而且用户体验也比较好,图片是从上到下加载的,有一个渐变效果。
同时,也需要用到WP-Super-Cache插件,这样可以缓存内容,尤其是WP是用伪静态的时候,数据越大,占用的CPU资源就比较大,甚至有很多虚拟主机商比较讨厌用户使用WP程序。
(当然也比较讨厌DEDECMS,安全性差)
怎样有效提升WordPress网站速度
1、选择一个好的主机
WordPress主机服务在网站性能中起着重要作用。一个很好的共享托管服务提供商,如BlueHost或Siteground,都会针对WordPress采取额外的措施来优化您的网站的性能。
一般的网站刚起步使用共享主机就可以,但是如果网站内容比较多,使用比较大的主题比较吃内存或者访问量比较大,那么共享主机就比较吃力了。在高流量时段,站点速度非常慢,甚至频繁的停机。
如果你的网站现在访问速度比较慢,看看你用的是什么主机,现有的配置是否够用。
如果不够的话需要升级一下主机,推荐WP Engine管理WordPress主机或者VPS 。
2、使用轻量级主题/框架
网站访问速度过慢很有可能是你的WordPress主题没有经过优化或者包含的功能太多太臃肿导致的。
很多高级主题虽然功能强大,自定义程度比较高,但是不可避免导致主题包过大,耗费资源。
像The7一类的主题,十几M的安装包,一般的虚拟主机跑起来很吃力。
如果非要使用一些高级主题推荐使用Divi 一类轻量级优化过的WordPress主题。使用一些比较有名大公司开发的主题,尽量少用一些不知名的主题。
3、调整优化图像
网站优化中最常被忽视的方面之一是网站图片优化,我见过很多人图片不经过处理十几M的图片直接上传。WordPress图像优化可以对页面加载时间产生最大的影响。
虽然使用高清的图片可以使我们的网站看起来很好,博客上的一些好的照片真的可以带来很多的分享和评论。
但缺点是未优化的图像通常会很大,几M甚至十几M,严重拖慢网站的访问速度。图像很大也会占用大量HTTP请求。一般虚拟主机是有流量限制的。
如果您的网站上有很多图片,这可能意味着更慢的页面加载时间。因为们不是摄影网站,所以网站的内容和加载速度比图片美观更为重要。
图片的大小对网站的加速速度影响非常大,很多网站加载不完整,都是因为图片太大最后才加载出来。
我们可以在图片上传前优化调整图片尺寸,尽量不要超过1M,100-500kb最合适。
我们可以通过两种方式对图片进行优化。
第一种手动缩放和裁剪图像或者压缩
我们还可以使用无损或有损图像压缩使图片变得更小,大多数人寻找无损压缩,以确保他们的图像在他们的网站上仍然看起来效果仍然很好,即使是被压缩。
有一些工具像Photoshop一样将图片尺寸裁剪将,仍可以使用更简单的方法来完成此操作。
首先选择正确的主题 ,大部分高级主题都是“支持移动响应式设计”,它们内置的图像缩放器或图像缩放器,可以为不同的设备和屏幕尺寸创建不同的图像上传的缩略图。
第二种也是推荐使用的一种方法,使用插件自动缩放和压缩图像
我测试了5种不同的图像优化插件和服务。让我的页面加载时间缩短了一些。特别是与移动端。
以下是我测试过的一些但是效果都不怎么好
●EWWW Image Optimzation Plugin(免费工具,但是每次发布新的博客文章时,会拖慢网站的速度)。●WP Smushit(现在有免费和高级插件选项,但是免费效果不怎么明显,付费的感觉又不值这个价)。●Kraken.io(发现没有什么效果)。●ShortPixel(还是没什么效果)。
所有上述产品都有其优点,但是我需要一种可以压缩图像,还可以创建的缩放,裁剪和调整大小的图像的工具,这是一个非常关键的元素。
最后,经过广泛的研究,终于找到一个插件,可以满足我所有的需求。
这是一个非常强大的WordPress插件名叫Imagify,由WP Rocket研发,他们应该是最懂网站速度优化的。
用WordPress的Imagify插件连接到Imagify API服务,用于图像缩放和优化。
对于大多数博客,您可以使用完全免费Imagify,它们允许您每个月免费使用该服务多达25 MB的图像。
更重要的是,它可以非常好地优化图像。Imagify允许您在整个网站进行批量优化,然后在加载新图像时进行单独优化。 它优化每个图像,甚至是您的主题为您创建的图像。
4.使用缓存插件
WordPress缓存插件显然是非常有用的,可以减少服务器的压力,也可以让网站的访问速度更快,所以,WordPress网站安装缓存插件是必须的
WP Super Cache是 WordPress 官方开发人员 Donncha 开发的,是目前最高效也是最灵活的 WordPress 静态缓存插件。它把整个网页直接生成 HTML 文件,这样 Apache 就不用解析 PHP 脚本,通过使用这个插件,能使得你的网站速度将显著的提速。
还有一个类似的插件W3 Total Cache,WP Fastest Cache也有同样的功能,选择一个使用就可以。
还有一款付费的最强大的缓存插件Wp-Rocket,如果对速度比较在意使用这款插件吧,绝对不会让你失望,价格也不贵每年39美金。
5、使用内容传送网络(CDN)
你过你网站受众是国外各个国家客户,那么建议使用CDN全球加速服务,保证各个国家都能顺利访问。
CDN通过复制您的网站并将其托管在世界各地的服务器上来提高您的网站速度。 比如你的网站是托管在美国,但是来自日本的人想要访问它。 如果您不使用CDN,那么来自日本的访客将不得不等待美国的服务器加载您的网站。 但是,如果您使用CDN,日本的服务器将加载您的网站,使日本访客更快地加载。 这样,无论访问者在哪里,都可以确保您的站点从附近的服务器加载。
推荐的CDN服务是Max CDN,价格比较便宜,效果显著,而且操作界面使用起来非常简单只需要几分钟就可以设置完成。
6、优化主页以快速加载
虽然听起来好像是一件事,但是需要做很多事情以确保您的主页快速加载,这可能是您的网站最重要的部分,因为人们将最常访问网站的主页。
包括一下几点事情:
显示摘录而不是完整的帖子减少页面上的帖子数(控制在5-7个之间显示)从主页删除不必要的社交分享小部件(仅在帖子中包含它们)删除不需要不经常使用的插件和小工具
总体而言,网站的主页不要太复杂,中国人就喜欢在网站上放大量 的内容和杂七杂八的东西。
7.优化WordPress数据库
因为 WordPress 网站的页面都是动态网页,所以对数据库的读取很频繁,数据库优化与否对于网站的访问速度影响很大,因此我们需要经常清理和优化 WordPress 数据库,手动太麻烦,大多数人也不会。
WP-Optimize可以自动清理优化数据库,这个插件可以让您做一个简单的任务:优化数据库(垃圾邮件,修订版本,草稿,表格等),以减少开销。
8、合并压缩代码
Autoptimize这个插件能够自动的合并 CSS 和 JS,并对其压缩,非常的方便,还可以压缩HTML而且一些主题会有大量的 inline CSS,当开启了合并 CSS 后,这些 inline CSS 会自动添加到文件中。支持CDN,可以选择去除Google字体,使用这个插件需要测试下主题是否兼容,有的主题压缩代码可能会出现问题。
9.使用GZip页面压缩
协议上的GZIP编码是一种用来改进应用程序性能的技术。大流量的站点常常使用GZIP压缩技术来让用户感受更快的速度。这一般是指WWW服务器中安装的一个功能,当有人来访问这个服务器中的网站时,服务器中的这个功能就将网页内容压缩后传输到来访的电脑浏览器中显示出来.一般对纯文本内容可压缩到原大小的40%.这样传输就快了,效果就是你点击网址后会很快的显示出来.当然这也会增加服务器的负载. 一般服务器中都安装有这个功能模块的。
减少文件大小有两个明显的好处,一是可以减少存储空间,二是通过网络传输文件时,可以减少传输的时间。gzip 是在 Linux系统中经常使用的一个对文件进行压缩和解压缩的命令,既方便又好用。
我们可以使用这个工具来检查我们的 网站是否启用了GZIPCheck GZIP Compression
很多插件都支持GZIP压缩Check and Enable GZIP compression,WP Fastest Cache。
10.调整Gravatar图像
Gravatar头像需要调取第三方服务,这样也会拖慢我们网站速度,如果你不建议没有头像或者不需要使用
可以在WordPress仪表板的讨论选项卡中在中找到,设置为空白即可,而不是默认图像,这样会有助于您的网站速度。
如果需要使用的话可以使用wp-user-avatars插件把头像设置为本地。
11.将LazyLoad添加到您的图像
图片懒加载也就是图片延时加载,简单点说就是只加载页面上能看到的图片,从而减短页面的等待时间,当访客需要看其他的图片的时候再加载相应的图片。
这不仅可以加快页面加载速度,还可以通过为不在页面上滚动的用户加载较少的数据来节省带宽。
推荐的插件是Lazy Load安装好以后默认就已经开启,如果你需要特别的设置可以仔细研究下各个设置项。
12.控制存储的修订版本数量
所谓的文章修订版就是你每次修改一次文章,它都会自动帮你保存修改之前的文章版本,专业术语叫做版本控制,这样保证了在误修改的情况下可以还原之前的内容,这种功能对我们这种小博客来说并没有太大的意义,而且会在数据库产生很多无用的数据,使你的数据库越来越臃肿。
第一种方法,定期清理修订版
WP Cleaner插件的功能很简单,就是为了快速删除自动保存的文章冗余修订版和草稿的,节省空间,提高速度。界面也很简单,直接安装后可以使用,WP Cleaner插件有保护机制,无论怎么操作都不会影响已发布的文章。
第二种方法,修改WP安装根目录下的 wp-config.php 文件
浅析如何优化wordpress的页面加载速度
首先我们要知道适用于其他类型网站的加速优化方法同样适用于wordpress博客;再次要知道用户网页加载时间分为三部分:①网页执行时间 ②页面及页面元素加载时间 ③浏览器渲染网页时间 ,针对这三部分时间,wordpress加速方法按加速的方式可以分为:1、php代码层次加速2、html代码层次加速3、服务器层次加速4、间接wordpress加速方法一.php代码层次加速WordPress所谓“php代码层次”是指php执行效率,执行查询数量层次上的优化。
有以下几点:※控制插件数量※使用缓存插件※数据库查询缓存※静态页面缓存※部分页面缓存※优化主题※启用Gzip压缩对于对程序和代码不太熟悉的站长来说,最省事的方法就是使用WordPress插件,通过插件来对WordPress进行优化,加快WordPress加载速度。
从网上浏览来看,小生在这里分享几个被高手们广泛推荐的wordpress插件。
1、Parallelize插件的作用如其名,Parallelize的意思即并行。
该插件将允许WordPress的附件文件自动并行化(图片或上传任何文件使用WordPress的媒体功能)在多个主机名,实现图片或者文件并行加载,加快页面加载速度。
为了协助缓存,资源将永远载入相同的主机名。
2、WPFileCache该插件“实现Object的分级持久化缓存,可以用来代替内置WordPress的WP_Object_Cache。
”不像其他缓存插件,该插件不缓存你的整个页面,它只缓存在插件的API函数中指定的数据。
换句话说,它会明显减少您的数据库的负载,从而加快页面加载和增加你的博客的整体性能。
3、QuickCacheQuickCache实时缓存博客的所有内容包括页面、文章、分类页面,以帮助快速读取数据,加快WordPress载入速度。
你可以进入插件设置页面进行必要的设置,选择你认为需要缓存的部分来优化你的WordPress加载速度。
默认情况下,对于登陆用户和最近留言用户是不会缓存。
4、W3TotalCache这个插件在WordPress缓存插件中排行前三,可以缓存博客的所有内容,加快WordPress加载速度,优化服务器性能。
开发者甚至保证经过W3TotalCache全面优化后性能至少可达到10倍的提高。
相信可以为博客省不少带宽。
5、WPMinifyWPMinify,一个常见的WordPress插件,网上很多介绍和推荐它的文章。
该插件的原理是在不改变功能的情况,删除源代码中不必要的字符以减少文件体积加快WordPress的加载速度。
WPMinify将合并和压缩WordPress的JavaScript,CSS和HTML文件,这有助于大大降低WordPress加载时间。
6、WPSmush.it是一款被广泛推荐的wordpress图片压缩插件。
图片的加载是博客流量的重要部分,而未经过压缩优化的图片不但会大大消耗博客的流量还会影响WordPress的加载速度。
值得注意的是,它的压缩是“无损压缩”,也就是说,经过它压缩的图片绝对不会失真,所以,压缩程度比Parallelize插件的压缩方法稍差。
可以上传本地图片,也可以输入网页上图片的链接,同时支持多图片处理。
最新版本的WPSmush.it更是可以完成整站图片无损压缩。
6 f9 R( g: W8 K- B7、WPSuperCacheWPSuperCache是WordPress官方开发人员Donncha开发,是当前最高效也是最灵活的WordPress静态缓存插件。
它把整个网页直接生成HTML文件,这样Apache就不用解析PHP脚本,通过使用这个插件,能使得WordPress博客显著的提速。
对于的WPSuperCache设置,网上都有教程,可以按照方法安装和设置。
8、HyperCache如果WordPress博客托管在一个低配置的虚拟主机上,该插件非常适合。
HyperCache是就好像PC的优化工具,只是它优化的是博客。
该插件相对于前面提到的W3TotalCache易于配置使用。
它不仅可以缓存你的网站加快WordPress加载速度,它甚至还可以自动清理你的系统,以帮助减少磁盘的使用和节省存储空间。
9、CDNToolsCDN的全称是ContentDeliveryNetwork,即内容分发网络。
其基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定。
而这个插件的目的是通过加载到一个内容分发网络(CDN)的数据,大大加快您的博客的加载时间。
它可以让你载入Javascript和媒体文件到外部服务器页面,使加载速度大幅提升。
10、WP-OptimizeWP-Optimize是一个WordPress数据库优化插件,可以对删除文章历史记录、删除自动保存草稿、删除未审核和垃圾评论、优化MySQL数据库等,对WordPress的数据库进行必要的优化,可以优化数据库加快数据库查询速度和节省数据库空间。
安装并启用该插件,WP后台WP-Optimize管理面板有如下选项:Remove all Post revisions(删除所有文章修订版本)Remove all auto draft posts(删除所有自动保存的草稿文章)Clean marked Spam comments(清除标记为垃圾邮件的评论)Clean Unapproved comments(清理未经批准的评论)Optimize database tables(优化数据库表)选中需要进行的操作点击“PROCESS”按钮即可!二.html代码层次加速WordPress相比php代码层次加速WordPress,html层次上的优化更加重要一些。
因为现在的服务器配置都不错,php执行效率也很高,除非你的WordPress插件多得太离谱,在速度上一般是不会有太多大的影响的(基本上1m以内可以执行完)。
而html代码决定了WordPress加载的速度,浏览你博客的速度在很大程度上是这个因素决定的(在同样的网络环境下),用户加载网页的时间有80%花在这上面。
要想你的WordPress飞速跑起来,html层次的优化是非常必要的。
+ H! X+ M2 p5 x( VMake Fewer HTTP Requests–减少HTTP请求的数量Compress Components With Gzip–用Gzip压缩网页Put CSS at Top & Put Js at Bottom–把CSS放在开头,把JS放在结尾Avoid CSS Expressions–CSS中不要使用表达式Make CSS and JS External–不要把CSS和js直接写入网页中,应加载外部Reduce DNS Lookups–减少DNS查询的数量 )Minify Javascript and CSS–去除JS和CSS中的冗余Avoid URL Redirecting–减少重定向Used Cookie Free Domains–用不会传递Cookie的域名三.服务器层次加速WordPress部分站长有自己的独立服务器或者VPS,这一部分是针对VPS或者独立服务器的。
※使用轻量级、高性能的Nginx※PHP字节码缓存组件apc※为网页静态元素设置过期时间(以Nginx为例)※增加Etags※其它负载均衡方法四.间接wordpress加速方法即鼓励和提醒访问用户放弃IE,使用FireFox、Opera、Chrome等高性能浏览器,间接加速WordPres希望对你有所帮助请采纳
怎么优化wordpress网站
1、注册:到 wordpress。
com 注册帐户,获取用户的 API-Key, 用来启用 Akismet 插件。Akismet 是 WordPress 下非常著名的反垃圾评论插件。
2、修改永久链接结构:
默认情况下,WordPress 的永久链接结构类似于 ../?p=123 ,但我们推荐使用有利于搜索引擎优化的 URL 结构。
3、使用系统缓存:
为了改善你的 WordPress 性能(占用更少资源,获取更快速度),你应该安装缓存类插件。它可以缓存你的网也来提高响应速度,减少服务器负载。你可以选择这些最流行的 1blogcacher, Super Cache 和 Wp-cache 等。
4、创建网站地图:
这是最基本一步,因为网站地图可以帮助搜索引擎来更轻松地抓取你网站的内容。可以使用 Google XML sitemap 插件来创建网站地图。
5、将 Feed 重定向到 feedburner:
比如在你的博客的每个设计里修改所有的链接(尤其是 single.php, sidebar.php, footer.php 等)。我推荐使用 FeedSmith 插件来减少手动工作量。
6、添加跟踪代码:
跟踪统计网站的性能是很必要的。你可以添加 Google 分析,StatCounter 或者其他的统计代码。根据我的额经验,Statcounter 是比较可靠并且载入速度快的。
7、提交网站到站长工具箱:
我几乎没有注意到这点。不过,Google 站长工具箱有全部的功能,可以让你提交网站地图,显示网站搜索分析结果和网站上的错误。确实配得上站长工具箱的名字。
8、创建 robots.txt :
尽管有了站长工具箱,我还要说这个很重要。如果你有这个文件,可以分析一下;如果还没有,也可以使用 WordPress 的选项来创建一个。
9、设计:
博客网站给读者的第一印象就是它的设计。注意好的设计应该包括重要的元素,比如搜索功能,Feed 订阅图标,导航菜单,并且便于阅读。你可以从这里挑选一些精选的 WordPress 主题。
10、开始写博客:
告诉世界你要开始写博客了,说说你要写的内容,介绍一下你自己。要和访问者进行交流,你可以使用 Wp-contact form 插件来建立一个联系页面。同时,别忘了创建 about 页面,因为访问者想了解你更多一些。当然,你还需要其他的工具,插件或者主题等。
redis数据缓存在哪里
一、redis的数据缓存在哪里?首先要明白redis是一个数据库,redis是一个内存数据库, 所有数据基本上都存在于内存当中, 会定时以追加或者快照的方式刷新到硬盘中. 由于redis是一个内存数据库, 所以读取写入的速度是非常快的, 所以经常被用来做数据, 页面等的缓存。
Redis常用数据类型Redis最为常用的数据类型主要有以下几种:StringHashListSetSorted setpub/subTransactionsRedis实际应用场景Redis在很多方面与其他数据库解决方案不同:它使用内存提供主存储支持,而仅使用硬盘做持久性的存储;它的数据模型非常独特,用的是单线程。
另一个大区别在于,你可以在开发环境中使用Redis的功能,但却不需要转到Redis。
转向Redis当然也是可取的,许多开发者从一开始就把Redis作为首选数据库;但设想如果你的开发环境已经搭建好,应用已经在上面运行了,那么更换数据库框架显然不那么容易。
另外在一些需要大容量数据集的应用,Redis也并不适合,因为它的数据集不会超过系统可用的内存。
所以如果你有大数据应用,而且主要是读取访问模式,那么Redis并不是正确的选择。
然而我喜欢Redis的一点就是你可以把它融入到你的系统中来,这就能够解决很多问题,比如那些你现有的数据库处理起来感到缓慢的任务。
这些你就可以通过Redis来进行优化,或者为应用创建些新的功能。
在本文中,我就想探讨一些怎样将Redis加入到现有的环境中,并利用它的原语命令等功能来解决 传统环境中碰到的一些常见问题。
在这些例子中,Redis都不是作为首选数据库。
更多Redis相关知识,请访问Redis使用教程栏目!

❁歆兴故事汇❁
长按二维码关注
看完要关注,从此人生不迷路!




































最新评论